When I first saw the brief I thought that it was going to be a fun assessment because it entirely involved using the computer to create designs, which I found a lot easier and more interesting than hand-made products. The part of the brief that I enjoyed working the most on was the instructional illustration, this was because it included a lot of smaller drawings which I could show off my skill.
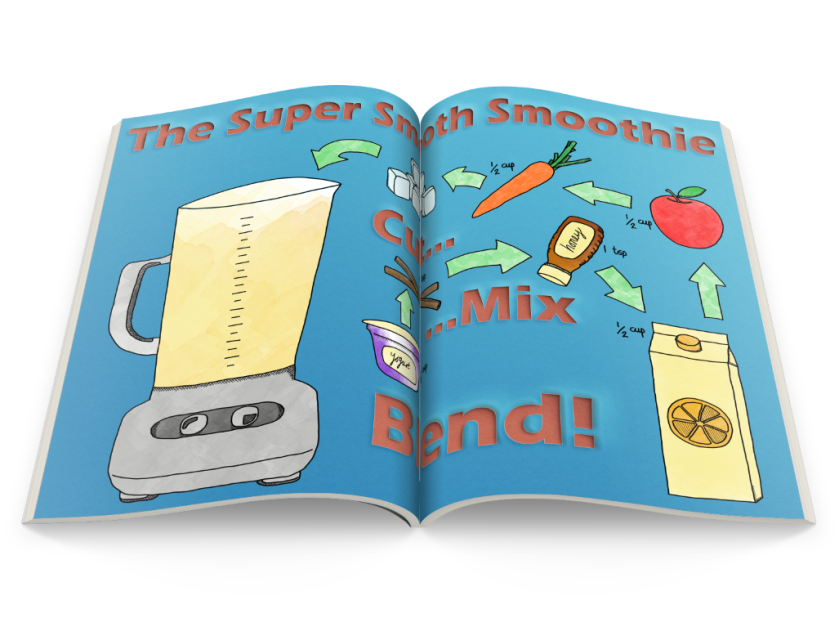
When I was researching for this brief, the most successful thing that inspired me in my illustrations were the layout of each piece. I learnt that the layout is important because this is what tells the story of your design – for my instructional illustration it needed to follow a step-by-step guide on how to make that smoothie, the use of arrows helped the audience follow with ease – for my app a lot of my research for food related apps had completely filled the space, I tried to achieve this in my on work.
For this brief, I found it difficult to include a ‘crazy’ aspect into each of the designs, some of my designs might not be as crazy as i’d like therefore making them slightly unsuccessful.
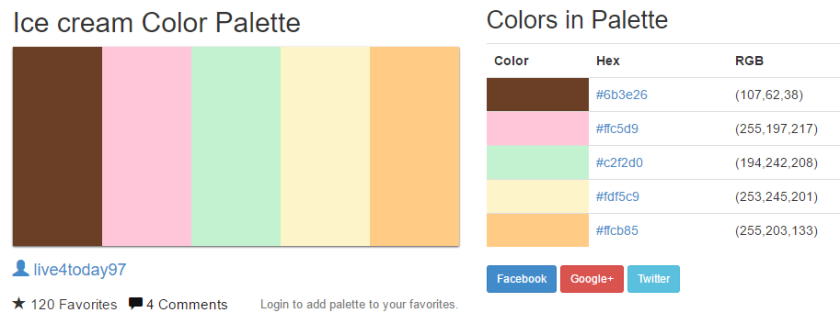
For my app icon, I think the way I have used ice-cream colours and the patterns involved in my design has made it successful – the browns and cream look like chocolate and vanilla which is relatable to a real-life food and the Graphic Style with the swirls make my overall design look interesting and unique. I think that these swirls make my ice-cream look a little bit crazy therefore meeting the brief, however it is all a similar colour so it isn’t as eye-catching as i’d hope. If I was to improve on my app icon I would mess around with the colours to make it more eye-catching and try to make it fill the layout of an app completely as in my research this is what I found successful. To make it fit the brief even more I could’ve added food on top of the ice-cream, something like a cherry or a chocolate flake – a cherry would add a different colour which would make the overall design a little more successful.
For my instruction illustration, I think that my smaller illustrations are successful because they are all the same style, clear to see what each of them are, and the arrows help to guide the audience around the recipe with ease. The text was one of the longer designs to create, as it involved a lot of effects to multiple different things, I think that the paper-cut out effect is effective and looks a lot better than what normal text would look like – it adds a personal style which isn’t seen in any other design. I am very happy with the finished quality of my instruction illustration as it looks clean and professional, I think that it meets the brief of being a ‘crazy’ recipe as some of the ingredients used in this smoothie are not very common e.g. carrot. To improve on my design, I think I could add a lot more detail into the individual designs, make them look a lot more realistic and not just an outline with water colours – although this type of style would aim more towards kids as it is fun and exciting.
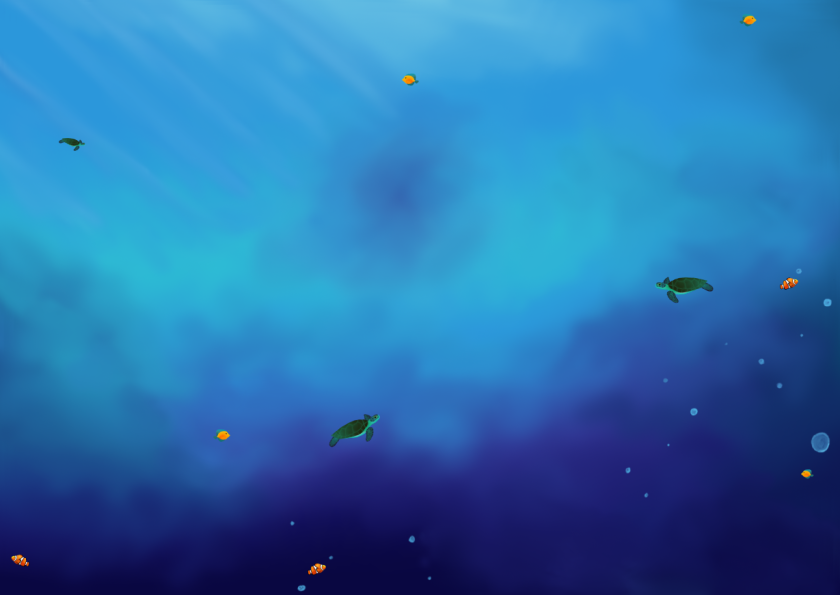
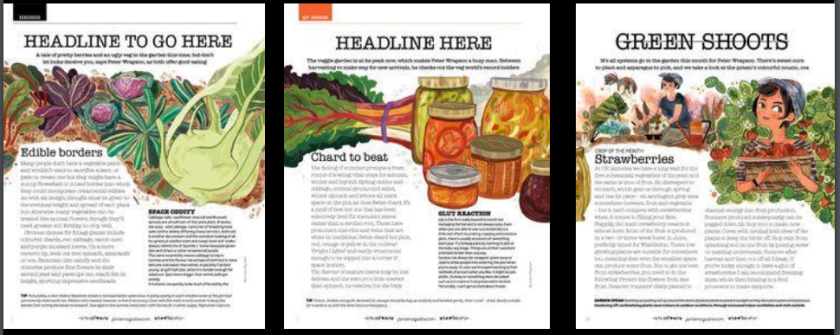
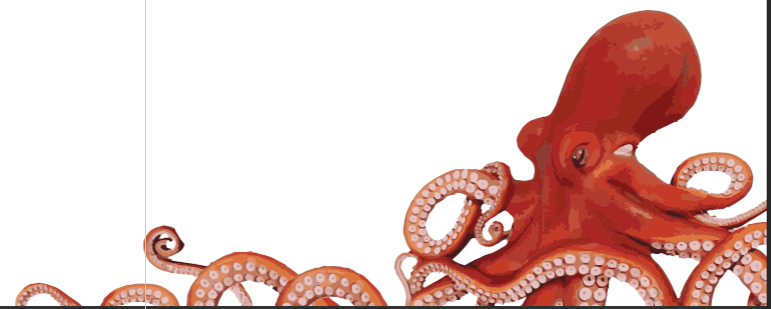
For my magazine spread, I am very happy with the final outcome and the quality of my work. I think that the designs for the octopus and prawns are successful in the way that they look very realistic and impressive however unsuccessful in the way that it didn’t involve much skill to do as it was just a program in Illustrator and didn’t involve me drawing it by hand. I think my background is a successful design as this was entirely made by hand and I am happy with the way the colours are blended together and all the smaller fish add details which are impressive. If I was to improve on my design I would draw the octopus and prawns by myself to the same professional scale the computer program did – I used Illustrator as it was a different computer software and it didn’t take much time, this project was very short on time and I thought this was the best way for me to complete my work. I think that this piece fulfills the brief as seafood can be seen as a ‘crazy’ food, especially octopus – which is why this design has taken up a lot of the spread and is one of the first things you see.
Throughout this project, I found using Photoshop a lot easy than Illustrator. As with Photoshop I had had a lot of practise at home and last year so I felt very comfortable with it. When using Illustrator, I had to watch a couple of Youtube videos to get the basic skills on how to draw lines etc. this made it difficult for me as I didn’t really know what I was doing and I felt a lot more uncomfortable.
As a whole, I have learnt new skills when it comes to using computer softwares like Illustrator and even Photoshop. My research helped me a lot to find out what works well with each design and how I should incorporate the successful designs into my own.
















 I have started off the background by hiding all of the other layers so that I can focus better on the design, I then added a mixture of block colours just with the Brush Tool so that I could get a rough idea of what I want my underwater ocean to look like. I have included darker blues at the bottom and lighter blues at the top as in a real life situation an image of the sea is darker at the bottom and lighter at the top – because the sun shines on the top first. I think that using block colours is a good way for deciding where you want a light source to come from – in this case the top-left.
I have started off the background by hiding all of the other layers so that I can focus better on the design, I then added a mixture of block colours just with the Brush Tool so that I could get a rough idea of what I want my underwater ocean to look like. I have included darker blues at the bottom and lighter blues at the top as in a real life situation an image of the sea is darker at the bottom and lighter at the top – because the sun shines on the top first. I think that using block colours is a good way for deciding where you want a light source to come from – in this case the top-left.